1、Editor introduction
The advanced editor gives you unlimited design possibilities. You can build components according to your own ideas and generate a unique promotional page.

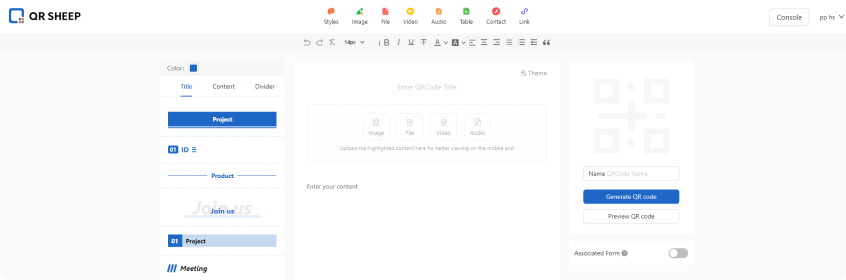
2、Section introduction
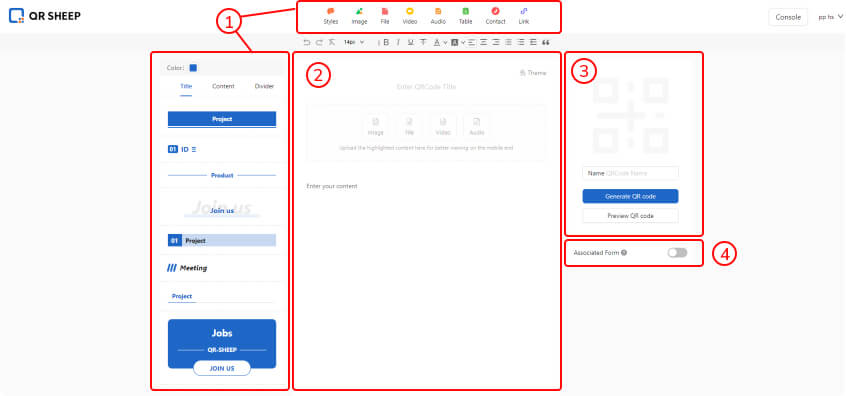
According to the step number identification below, correspond to understand the section information.

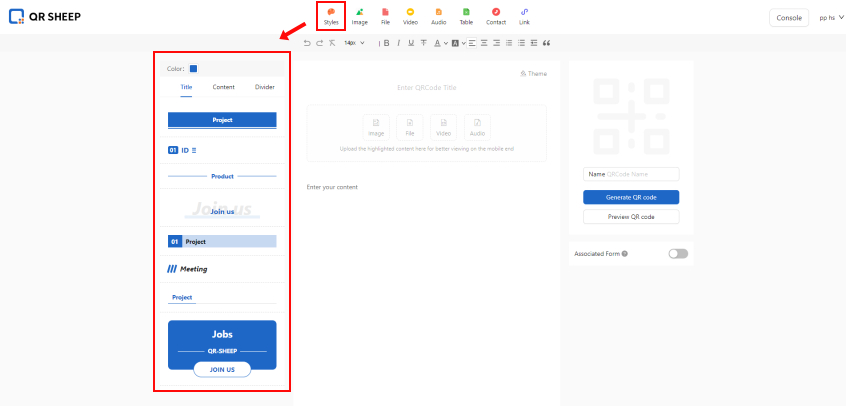
①
Component section: Edit the page by adding module styles, jump link components, tables, etc.
②
Information content: divided into header information and content information, where text editing and component editing are performed
③
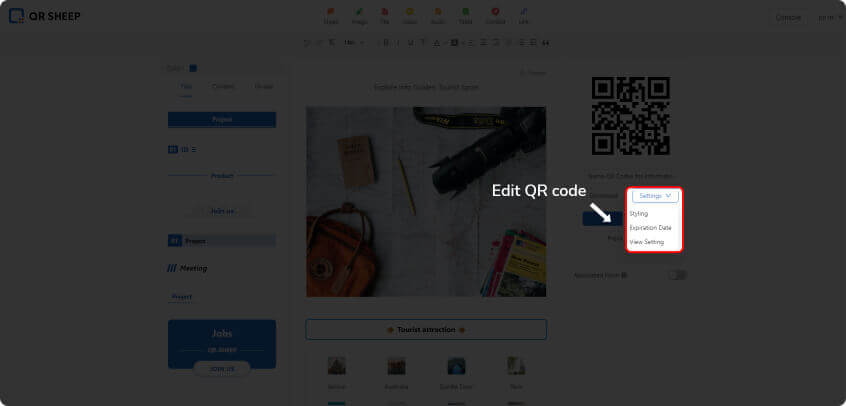
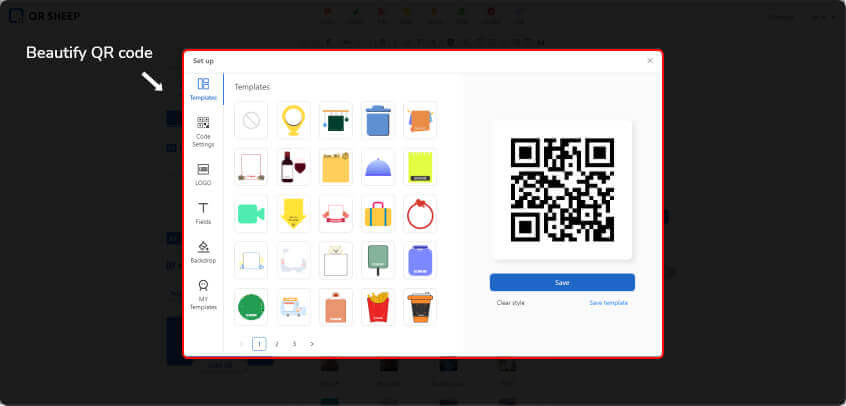
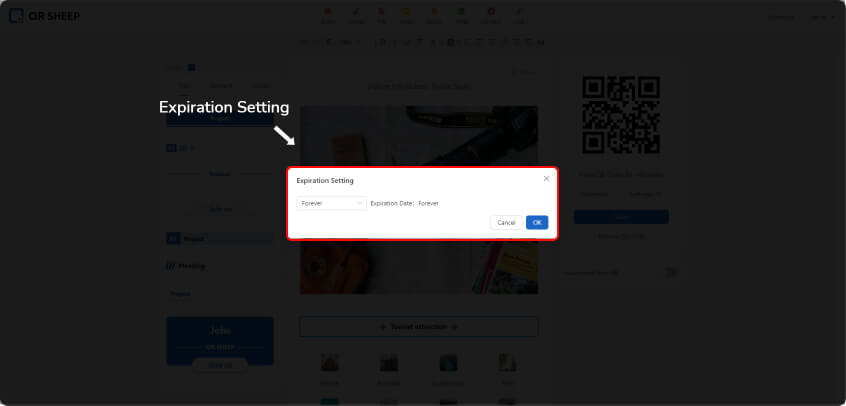
QR code: Generate a QR code after editing the content. You can set the QR code name, change permissions, beautify settings, preview content information, etc.
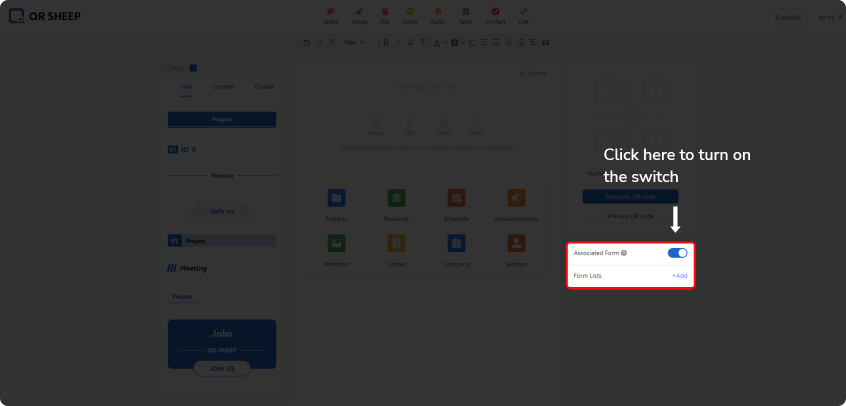
④
Association form: You can associate or close this content. The form is filled in by you (for example: store reviews, filling in invitation information, visitor information, etc.)
3、Header content
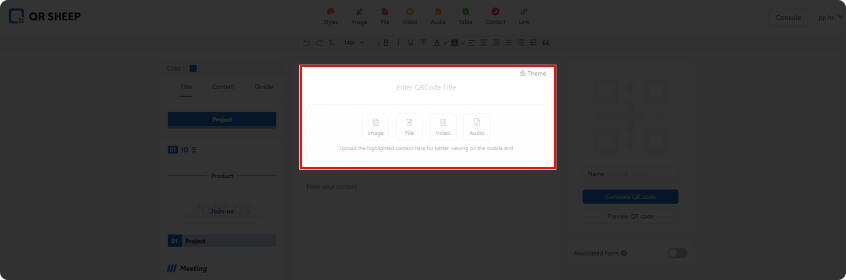
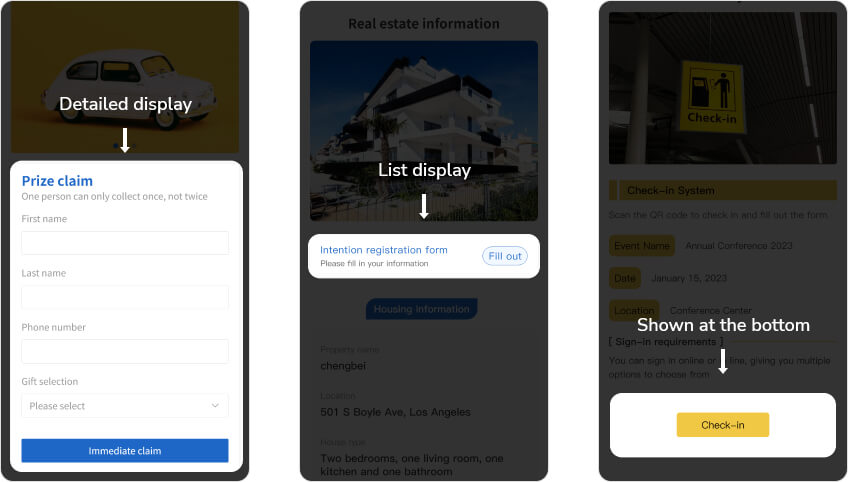
The content added in this area will be displayed on the first screen after scanning the QR code on the mobile phone. It supports configuring the background color and provides a variety of color selection methods. If you only display a single file, picture, audio, video, etc. in the QR code, using this area will have a better display effect than the main text area.

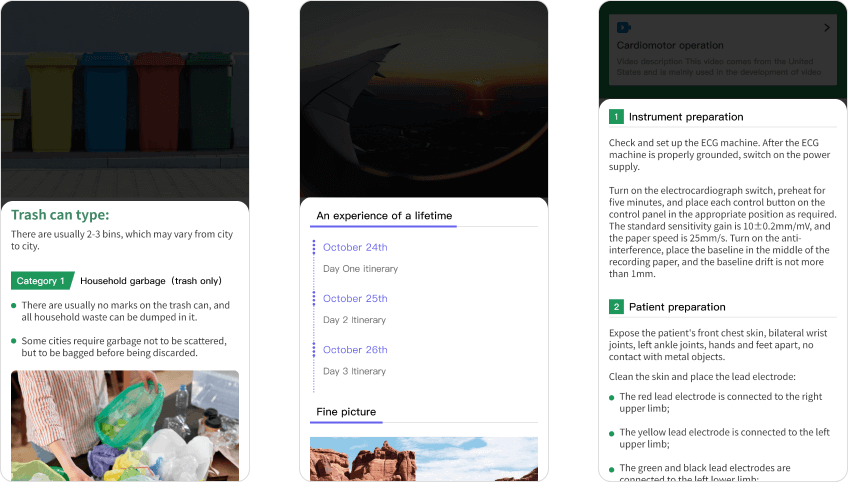
Display effect of key content at the top

4、Text content
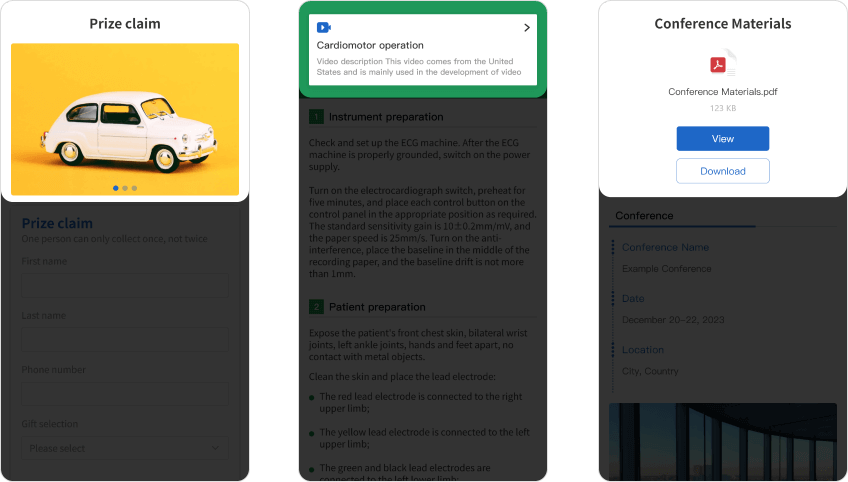
Richer content will be displayed in the main text. In addition to the multimedia content at the top, there are also tables, style libraries, contact information, geographical location and jump links.

Text content display effect

Component library
Using the component library will make the content more beautiful, supporting titles, text, tables, etc., and you can set style colors.

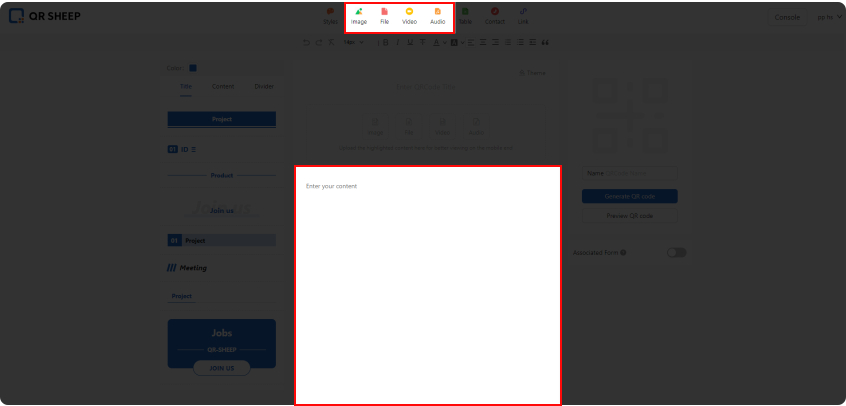
Add text pictures, files, and videos
If you want to add pictures, audios, videos, and files to the text, you need to click on the buttons at the top to add them.

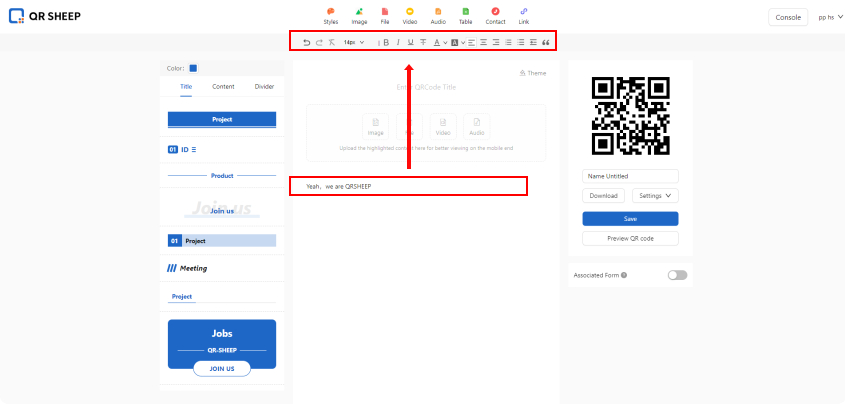
Text content settings
When you enter text in the text, you can adjust the thickness, size, center, etc. through the adjustment bar above.

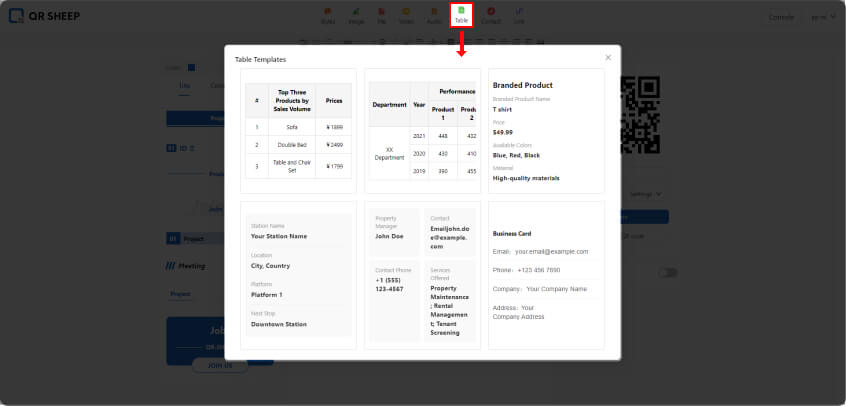
Table addition
Click on the table to add the desired table style into the text content and then edit it.

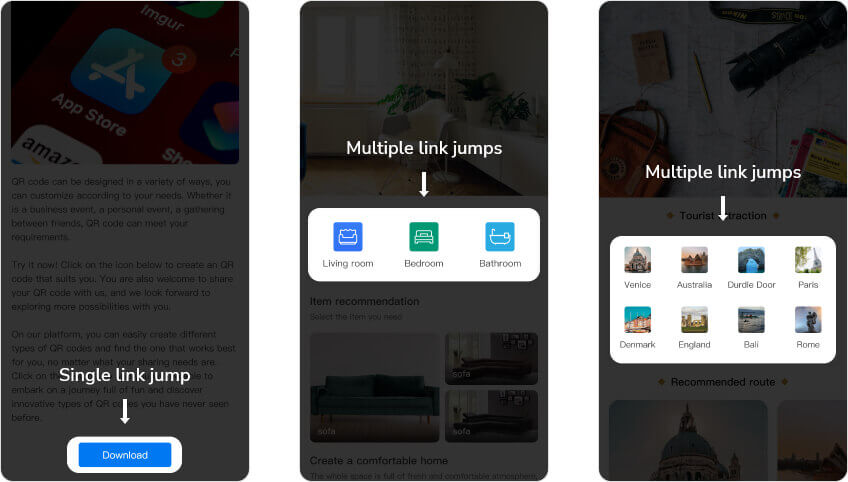
5、Jump link
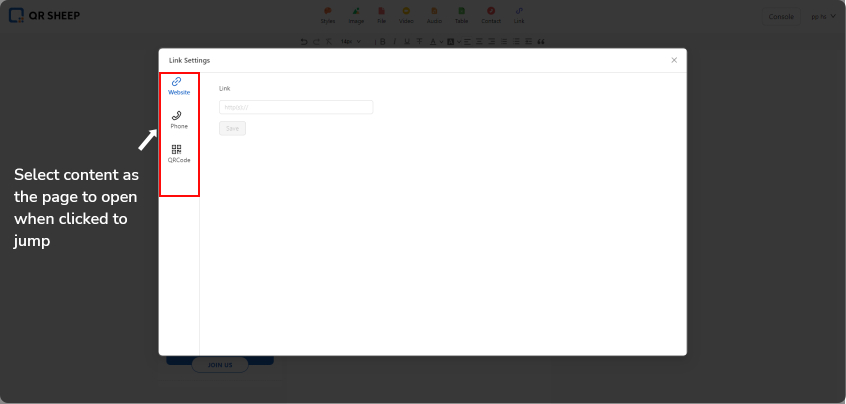
Insert a [ jump link ] in the QR code to jump to the next page, such as an external URL, a QR code under the account, a form, etc.

Text content display effect

Features
Can summarize multiple types of content and create multi-level pages. Commonly used in product brochure QR codes, enterprise portal QR codes, etc.
○
There needs to be a next-level page for jumping, such as other QR codes under your account.
○
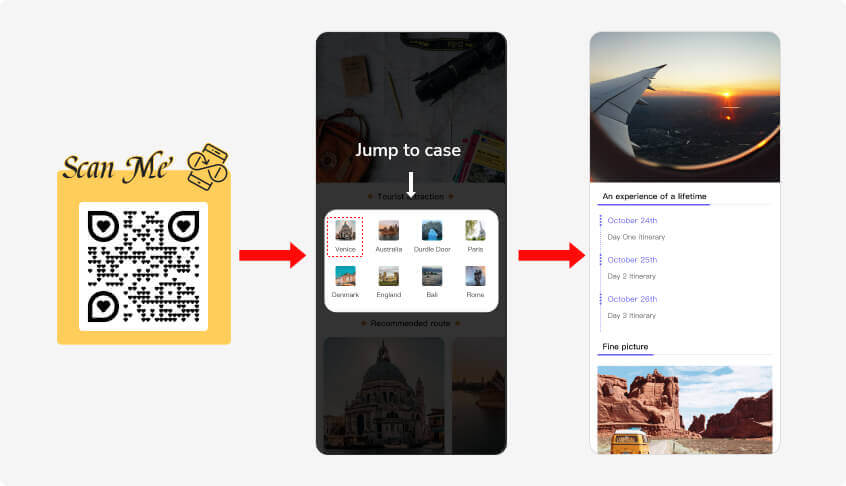
Multi-level page configuration, that is, the link of code A opens code B, the link of code B opens code C, etc. There is no upper limit for mutual links.
○
Link content, link quantity and style can be updated at any time, and the QR code pattern remains unchanged.

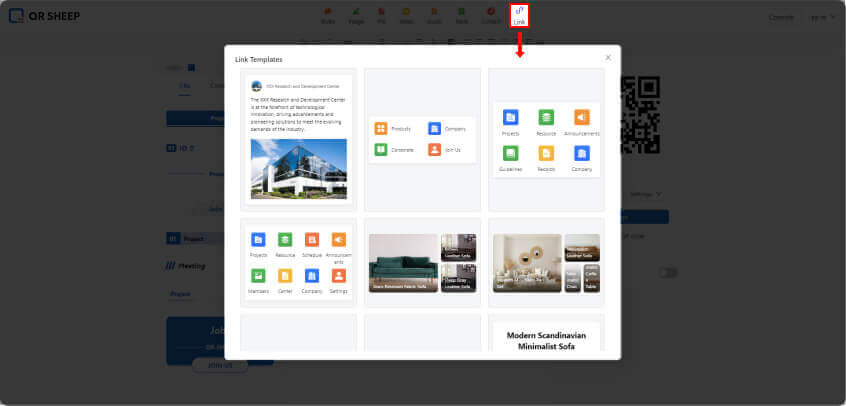
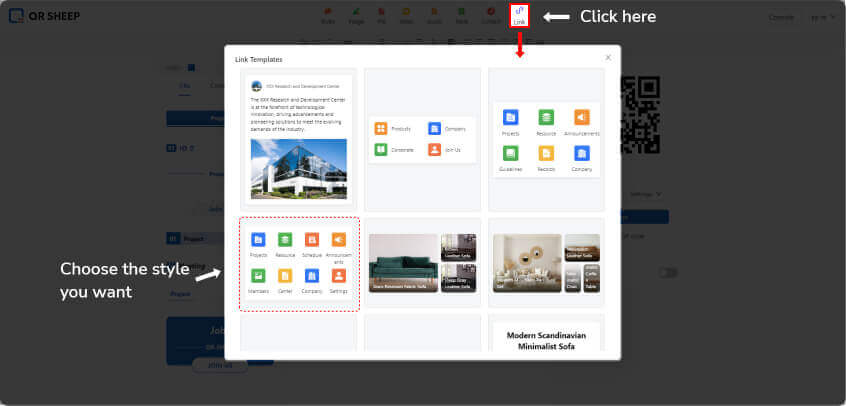
How to set up jump links ?
○
In the toolbar, click [ Link ], select the desired style and add

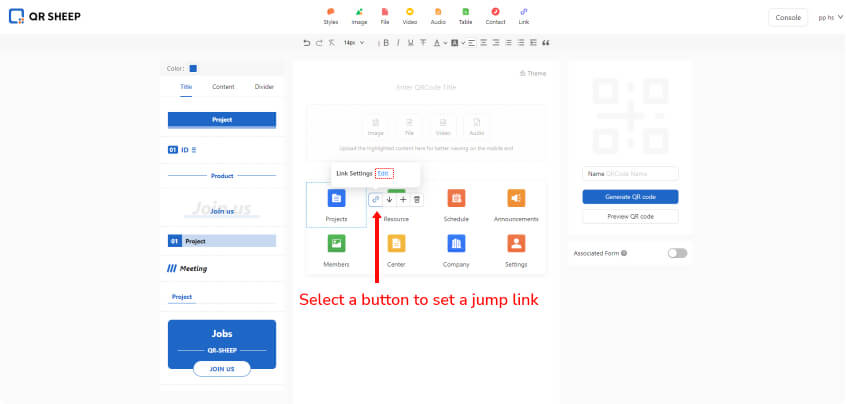
○
Edit jump link


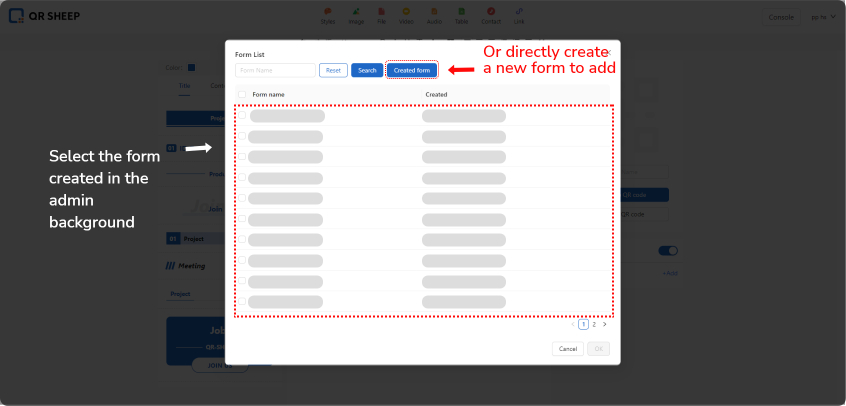
6、Form introduction
Forms, as one of the advanced features of QRSHEEP, can be used to collect data in a uniform format. You can build an electronic form by combining names, pictures, inspection items and other components, associate it with the QR code, and scan the code to fill in the form to collect data more quickly and standardizedly.


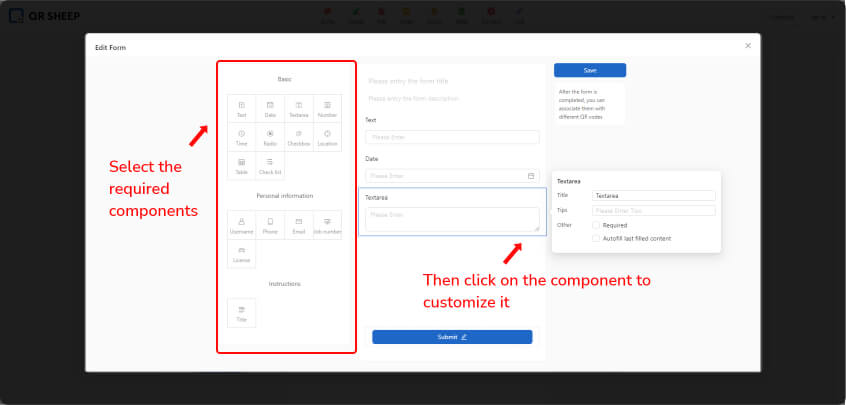
Form component
Each line of content that needs to be filled in the form is called a "component". Depending on what type of information you want to collect, you need to add the corresponding component (including most information types such as text, options, address location, etc.) when making the form. Replace offline paper forms.
After adding components, click to select any component, and you can make relevant settings for the component in the right area to meet more needs.

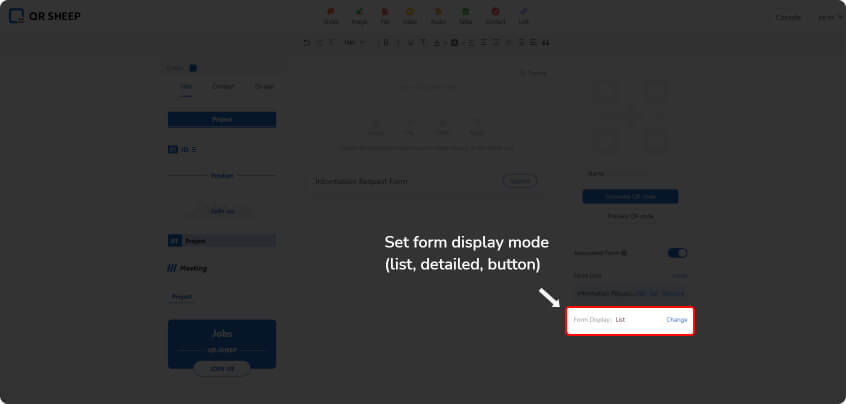
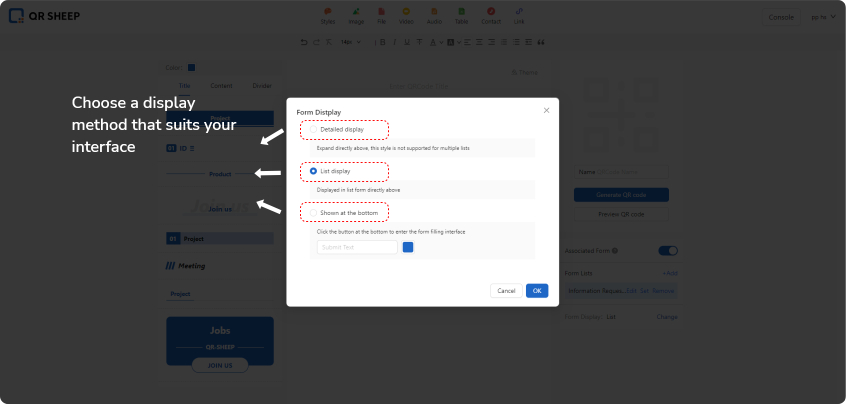
Set form display mode



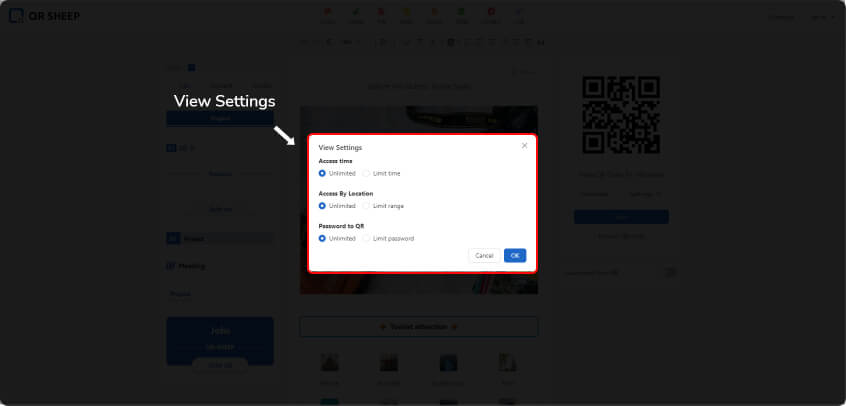
7、QR code settings
After you generate a QR code, you can beautify the QR code, limit the scanning time range, etc.




Scan the QR code on mobile to display the results